
Team
Ashwan Kadam
Shirley Zhang
Siming Jin
Yanyi Mai
Shikha Shah
Duration
1 month
Role
Ideation and Innovation
User Research and Testing
Interaction Design
Hardware Design
Prototyping
Tools
Arduino, Game Development in Processing, 3D modelling, 3D printing, Resistor mapping, Python, Raspberry pi, Laser cutting, Woodwork, High Fidelity Wireframes
Overview
This project was done as a part of the Technical Design Foundation course to reimagine the future of play and learn. Poor sensory processing can lead to problems with motor coordination, depth perception, poor space perspectives and vision challenges. Table Safari is designed to improve kids' cognitive skills, especially children facing spatial awareness challenges.
Prompt
Reimagining the future of Play and Learn
Impact
Improving Spatial Awareness

-
Helps for children dealing with ADHD, Autism Spectrum Disorder, Sensory Issues
-
Developengineering and design skills for 2D-3D perspective
Developing Cognitive Skills

-
Improves fine motor skills
-
Gain knowledge about animals facts
-
Digital-Physical connection provides real-time feedback to keep children engaged
Sense of Accomplishment

-
Challenging enough to provoke active thinking but not too challenging to let children retreat
-
Game based Learning encourage creative exploration
Protects
Privacy

-
Table Safari does not use Computer Vision compared to other market competitors. Instead, it uses resistance mapping technology to detect the orientation and shape of block in the space.


Design Process

Define
Understanding problem space
Defining project goals
Expected deliverables
Research
Research strategy
User interview
Insights and findings
Ideate
Brainstorming ideas
Redefining problem
Conceptualizing process flow
Potential solution
Design &
Prototype
Form ideation
3D Model Adjustment
Ergonomics
Programming &
Functionality test
CMF iterations
Usability test
Potential mockups
Test &
Iterate
User feedback
Feedback evaluation
Impact assessment
Define
One of the most recent growing trends in today's world is digital games using technologies such as tablets or smartphones for children at home or at school. The findings suggest that DGBL (digital game based learning) can potentially affect students' ability to develop creative skills and critical thinking, knowledge transfer, acquisition of skills in digital experience, and a positive attitude toward learning as well as provide for deep, insightful learning.

Research
User and Expert interviews

Direct Observation

Competitive Analysis
Research Strategy
I divided our research into two phases:
-
Discovery research: problem diagnosis, initial stakeholder interviews, and competitive analysis.
-
User research: I conducted 8 interviews with three segments: children ages 4-10, parents, and child psychology experts (child physician or veteran toy designer). Based on the feedback, I affinitized the data to guide the ideation process.
I identified our stakeholders, conducted formative interviews, mapped out the user pain points, and took a look at some of the important technology-based solutions currently present in their day-to-day lives.
Affinity Map






Insights

Ideate
Brainstorming 100 Ideas

Redefining Problem
How might we improve spatial awareness in children (age 5-7) through Game-Based Learning?
Solution
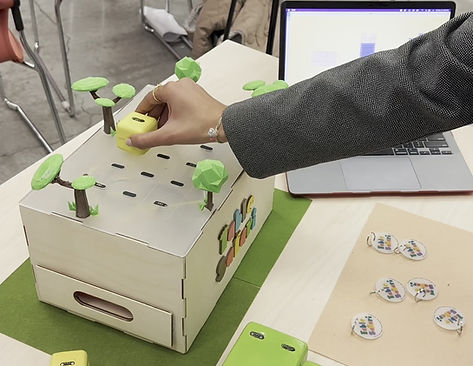
Table Safari is a game focussed on bridging the gap between 2D and 3D spatial awareness in young children. Players are given 3 perspectives - the top, front and side of an animal. Players have to build the physical animal using the game blocks. The game provides audio and visual feedback. Additionally, they receive a fun fact about the animal upon placing the block in the correct orientation in space.
Game Design Map

Design & Prototype
Form ideation, Ergonomics and CMF




3D Modeling and Fabrication

%201.png)




Programming and Building the Tech






Every block has embedded resistors inside so that the location of blocks can be detected using resistance mapping. The whole coding for Gameplay was done with Arduino and Processing software interfaced with a microcontroller and actuators.
Test & Iterate





_edited.jpg)

Game Play
A step-by-step description of the Gameplay.
The Team








